1.添加引用:
<script src="~/Scripts/jquery-3.3.1.js"></script> <script src="~/incubator-echarts-master/dist/echarts.min.js"></script>2.添加html区域
<div id="main" style="width:100%;height:500px;"></div>3.添加后台数据接口 原本想做成每次返回多个数据的 后来改成了一个
[HttpPost] public ActionResult AsycData() { var result = GetNums(); return Json(result, JsonRequestBehavior.AllowGet); } public List<int> GetNums() { List<int> result = new List<int>(); Hashtable hashtable = new Hashtable(); Random rm = new Random(); int RmNum = 1; for (int i = 0; hashtable.Count < RmNum; i++) { int nValue = rm.Next(100); if (!hashtable.ContainsValue(nValue) && nValue != 0) { hashtable.Add(nValue, nValue); result.Add(nValue); } } return result; }4.建立的window.onload把js操作放里面 这步很容易忘记
5.初始化Echarts
var myChart = echarts.init(document.getElementById('main'));6.初始化option 有一些参数写了注释 可以简单了解下
var option = { title: { text: 'echart练习' }, tooltip: {}, legend: {//显示标记 也就是一般左上角的提示哪个颜色是什么 data: ['销量'] }, dataZoom: [{ startValue:new Date() }, { type: 'inside', show: true, filterMode: "filter" }], xAxis: { data: [],//类目数据 柱状图每个数据柱的名称 offset: 0, //偏移量 多个y轴的时候用 position: "bottom", //x轴位置 type: "time",//设置x轴的类型 value数值轴 category类目轴 time时间轴 log对数轴 name: "时间",//坐标轴的名称 nameLocation: "end", //坐标轴名称显示位置。start middle center end nameGap: 15, //坐标轴名称与轴线之间的距离。 nameRotate: null,//坐标轴名字旋转,角度值。 min: null,//坐标刻度的最小值 max: null,//坐标刻度的最大值 minInterval: 1 //自动计算的坐标轴最小间隔大小。 设置为1保证为整数 }, yAxis: { show: true, //是否显示y轴 position: "left",//设置y轴的位置 type: "value",//设置y轴的类型 value数值轴 category类目轴 time时间轴 log对数轴 }, series: [{ name: '销量', type: 'line',//设置绘制的图表类型 bar柱状图 line折线图 pie饼图 scatter散点图 effectScatter带涟漪效果的散点图(一般用于突出显示) radar雷达图 tree树图 treemap层级树图 sunburst旭日图 boxplot箱型图 candlestick k线图 heatmap热力图 map地图 parallel平行坐标系 graph关系图 sankey桑基图 funnel漏斗图(倒立金字塔)gauge仪表盘 pictorialBar象形柱图 themeRiver主题河流 custom自定义 data: [] }] };7.传入参数
myChart.setOption(option); //这个以后会经常用到8.设置循环获取数据并且放入折线图
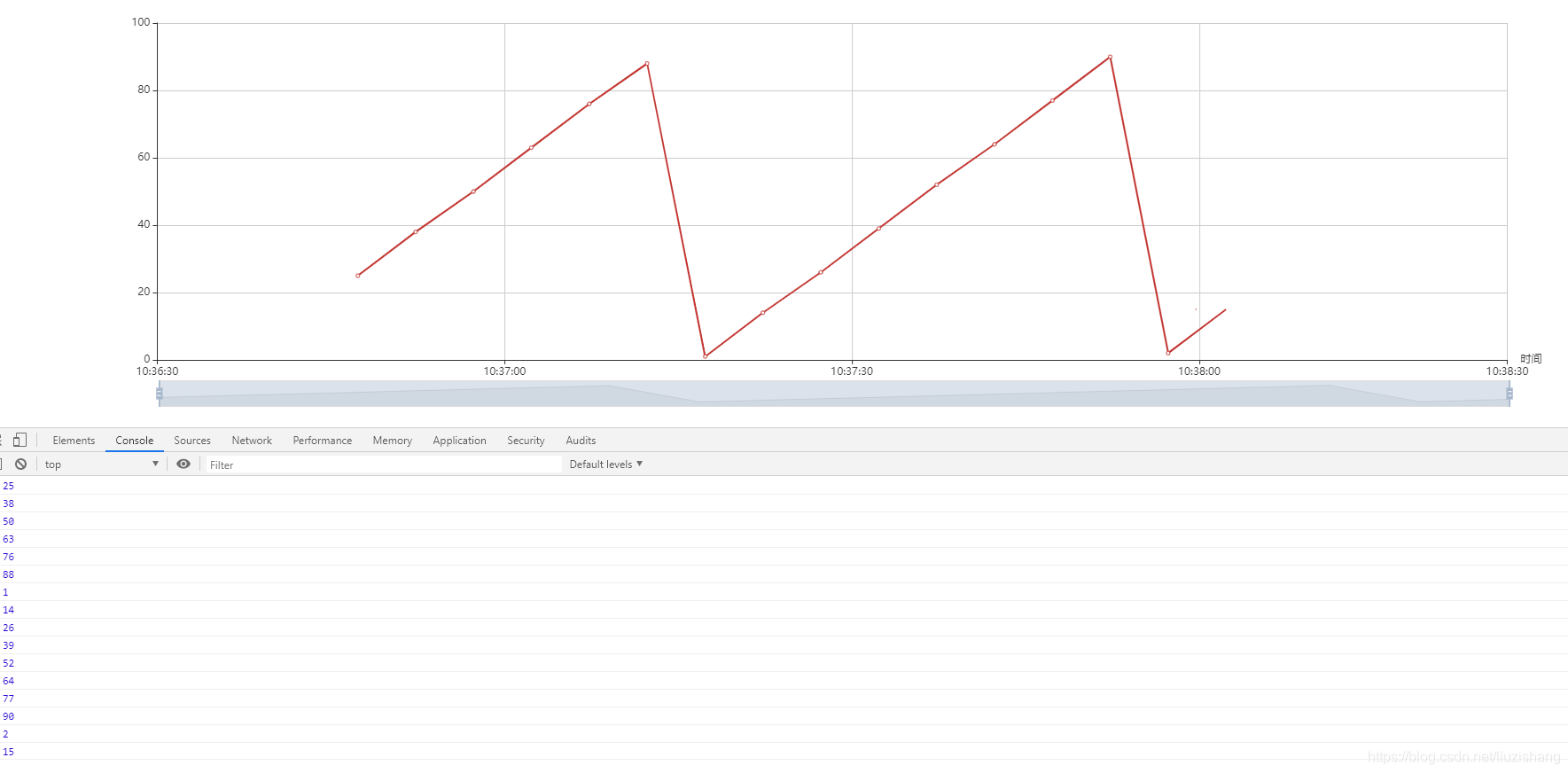
this.setInterval(function () { $.post("/Home/AsycData", {}, function (data) { console.log(data[0]); var data0 = option.series[0].data; var x = [new Date(), data[0]]; data0.push({ name: x[0], value: x }); myChart.setOption({ series: option.series }); }) }, 5000)9.这样就可以使用了

热门文章
- 动物疫苗的使用方法视频教程(动物疫苗怎么注射)
- 宠物粮食品牌上市公司名单公布 宠物粮食品牌上市公司名单公布最新
- 2月10日→19.1M/S|2025年最新免费节点BifrosTV订阅链接地址
- 1月25日→18.9M/S|2025年最新免费节点BifrosTV订阅链接地址
- 猫三联每针需要间隔多久打第二针(猫三联一针隔多久)
- 1月26日→22.7M/S|2025年最新免费节点BifrosTV订阅链接地址
- 动物医院大众点评前台个人简介怎么写啊英语(动物医院大众点评评语)
- 2月21日→22.5M/S|2025年最新免费节点BifrosTV订阅链接地址
- 记一次Spring|项目启动耗时超级长的优化
- 动物的疫苗打到人身上有事吗(动物注射疫苗)