项目开发中,由于后台返回的数据是时间戳,所以前台需要有一哥统一处理日期。
举例:后台返回时间戳:1544942468922
Date.Transfer(time).Format('yyyy-MM-dd', /*optional*/ nullValueShow)Transfer将时间戳转换成Date类型,Format第一个参数为日期格式,第二个参数为可选,当日期为null/undefined,需要显示的文字信息。
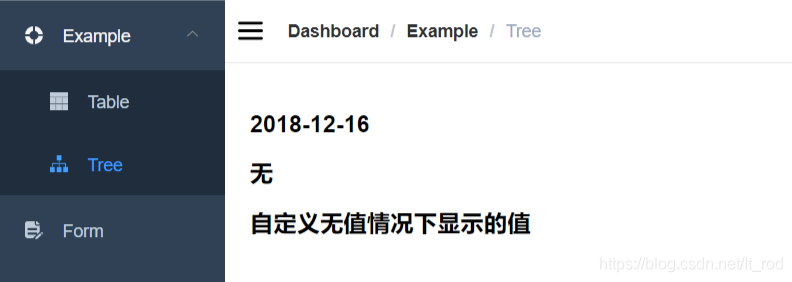
/** * Util.js */ // date原型链对象添加format方法,用于format日期格式 Date.prototype.Format = function (fmt) { var o = { 'M+': this.getMonth() + 1, // 月份 'd+': this.getDate(), // 日 'h+': this.getHours(), // 小时 'm+': this.getMinutes(), // 分 's+': this.getSeconds(), // 秒 'q+': Math.floor((this.getMonth() + 3) / 3), // 季度 'S': this.getMilliseconds() // 毫秒 } if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)) } for (var k in o) { if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))) } } return fmt } // Date对象Transfer对象,将时间戳转换成日期对象 Date.Transfer = function (timeSpan) { if (!timeSpan) { return new FormatDateNullValue() } return new Date(timeSpan) } // 创建对象用于date为null值的format function FormatDateNullValue () { } FormatDateNullValue.prototype.Format = function (date, value) { if (value) return value return '无' }<template> <!-- 父组件 --> <div class="app-container"> <h3>{{Date.Transfer(time).Format('yyyy-MM-dd')}}</h3> <h3>{{Date.Transfer(timeNUll).Format('yyyy-MM-dd')}}</h3> <h3>{{Date.Transfer(timeCustomerNullValue).Format('yyyy-MM-dd', '自定义无值情况下显示的值')}}</h3> </div> </template> <script> import './Utils' export default { components: { }, mounted() {}, data() { return { time: 1544942468922, timeNUll: null, timeCustomerNullValue: null }; } }; </script> <style lang="scss" scoped> </style>
写完以后本以为可以使用了,可惜eslint的检测里有着不允许在Date.prototype操作,也是尴尬。
所以只有修改代码了:
/** * Util.js */ // date原型链对象添加format方法,用于format日期格式 var transfer = function (fmt) { var o = { 'M+': this.getMonth() + 1, // 月份 'd+': this.getDate(), // 日 'h+': this.getHours(), // 小时 'm+': this.getMinutes(), // 分 's+': this.getSeconds(), // 秒 'q+': Math.floor((this.getMonth() + 3) / 3), // 季度 'S': this.getMilliseconds() // 毫秒 } if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)) } for (var k in o) { if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))) } } return fmt } // Date对象Transfer对象,将时间戳转换成日期对象 Date.CustomerDateFormat = function (timeSpan, fmt, formatDateNullValue) { if (!timeSpan) { if (formatDateNullValue) { return formatDateNullValue } return '无' } var date = new Date(timeSpan) return transfer.call(date, fmt) }<template> <!-- 父组件 --> <div class="app-container"> <h3>{{Date.CustomerDateFormat(time, 'yyyy-MM-dd')}}</h3> <h3>{{Date.CustomerDateFormat(timeNUll, 'yyyy-MM-dd')}}</h3> <h3>{{Date.CustomerDateFormat(timeCustomerNullValue, 'yyyy-MM-dd', '自定义无值情况下显示的值')}}</h3> </div> </template> <script> import './Utils' export default { components: { }, mounted() {}, data() { return { time: 1544942468922, timeNUll: null, timeCustomerNullValue: null }; } }; </script> <style lang="scss" scoped> </style>写完,还要去公司加个班。
热门文章
- 12月27日→18.6M/S|2024年最新免费节点BifrosTV订阅链接地址
- C++默认参数报错
- 猫三联每针需要间隔多久打第二针(猫三联一针隔多久)
- 12月17日→18.4M/S|2024年最新免费节点BifrosTV订阅链接地址
- Swagger在SpringBoot中的的一些详细配置
- 12月24日→22.9M/S|2024年最新免费节点BifrosTV订阅链接地址
- 11月11日→21.5M/S|2024年最新免费节点BifrosTV订阅链接地址
- 动物疫苗注射的作用是什么意思 动物疫苗注射的作用是什么意思啊
- 床上快速找到跳蚤的方法(跳蚤咬的包什么样图片)
- 怎么自创品牌(自创品牌怎么注册商标)